HTML¶
Comenzamos trabajando con la parte de contenido HTML
Los recursos web que usaremos como apuntes son estos:
- https://www.arkaitzgarro.com/xhtml/
- https://developer.mozilla.org/es/docs/HTML/HTML5/HTML5_lista_elementos
- https://www.arkaitzgarro.com/html5/index.html
- https://www.w3schools.com/html/
Los ejercicios de esta página son una ampliación de los ejercicios de Fernando Rodríguez Morón
Teoría¶
Explicación de:
- etiquetas, cierre y autocierre
- atributos
- estructura de html
Referencia de html:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
Normas para las prácticas¶
Para la realización de todas las prácticas se deben cumplir las siguientes normas:
- Los nombres de directorios y archivos no tendrán espacios en blanco
- Nombre de directorios y ficheros en minúsculas
- Los archivos deben tener siempre su extensión: .html .css .js
- La estructura de directorios del sitio web tendrá la siguiente forma:
- Se deben utilizar las etiquetas html5: main, figure, section, article, nav, header, footer, aside...
- Las rutas deben ser siempre relativas.
/
└── index.html
└── html
│ ├── index.html
│ ├── ejercicio1.html
│ ├── ejercicio2.html
│ ├── ...
│ ├── css
│ │ ├── theme.css
│ │ └── theme_extra.css
│ ├── images
│ │ ├── algo.png
│ │ └── ...
│ ├── js
│ ├── fonts
│ ├── video
│ └── audio
├── css
│ └── ...
├── bootstrap
│ └── ...
└── js
└── ...
Ejercicio 1¶
Hola mundo
Etiquetas:
- html, head, meta, title, body
- br, img

Ejercicio 2¶
Los tags meta son etiquetas que no se muestran pero sirven para el control de la página o dan información extra para los motores de búsqueda.
Investiga en internet sobre el tag meta con información de Refresh
Haz una página que escriba "Va a ser redirigido a la web del instituto" y que tras 5 segundo enlace a la web del IES
Ejercicio 3¶
Continuación de los campos meta
Visita esta página https://www.ionos.es/digitalguide/paginas-web/desarrollo-web/los-meta-tags-mas-importantes-y-su-funcion/
Realiza la siguiente web y añade los meta para:
- Poner que esa página la has hecho tú
- Poner una descripción
- Poner como palabra clave "html, mi primera web"
- Que se elimine de la cache el 1 de enero del año que viene
Utiliza los tags:
- h1, abbr, b, i, s, p

Ejercicio 4¶
Utiliza las etiquetas:
- h1, ol, ul, li, dl, dt, dd
Texto: descargar

Ejercicio 5¶
Crea una página web con:
- Una lista ordenada de tus 3 cosas favoritas en orden
- Una lista sin orden de 3 cosas que no te gusten
- Una lista de definiciones que te interesen

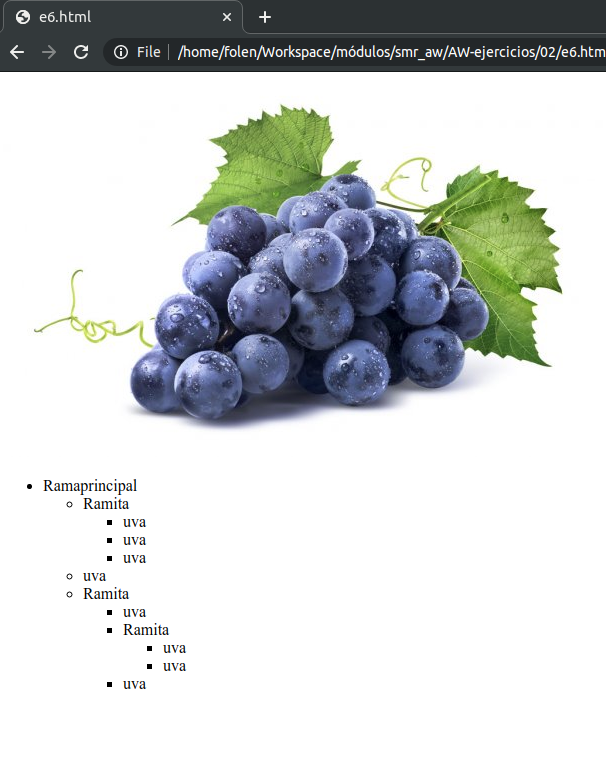
Ejercicio 6¶
Utiliza listas anidadas des ordenadas para hacer un racimo de uvas

Ejercicio 7¶
Utiliza las etiquetas:
- table, thead, tbody, tr y td
Ejemplo de elementos:
<table>
<caption>Presupuestos del 2020</caption>
<thead>
<tr>
<th scope="col">Elementos</th>
<th scope="col">Gastos</th>
</tr>
</thead>
<tbody>
<tr>
<td>Donuts</td>
<td>3000€</td>
</tr>
<tr>
<td>Aguacates</td>
<td>18000€</td>
</tr>
</tbody>
</table>
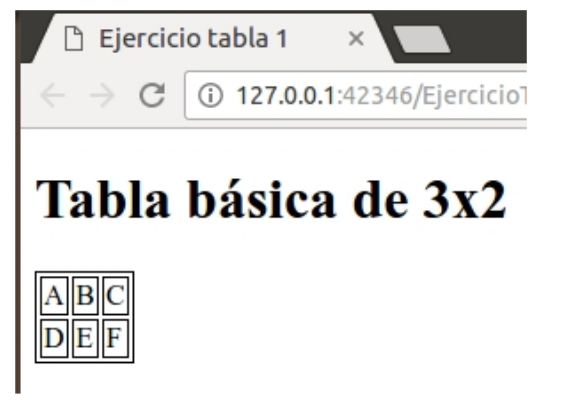
Crea la siguiente tabla básica

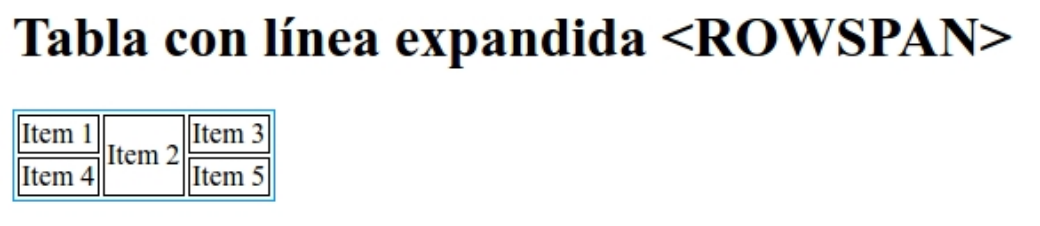
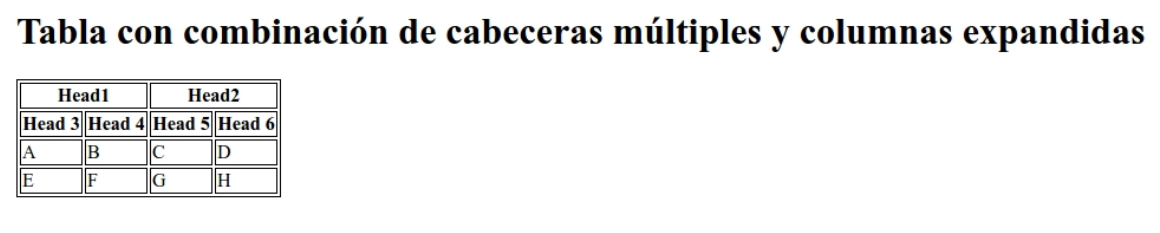
Ejercicio 8¶

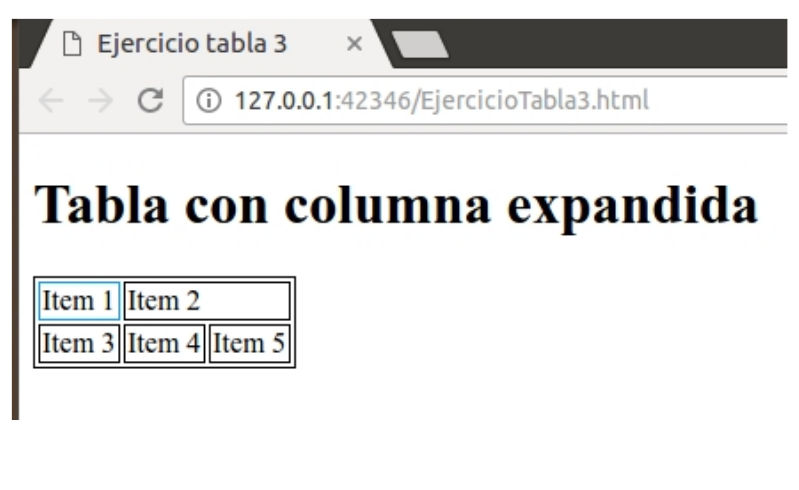
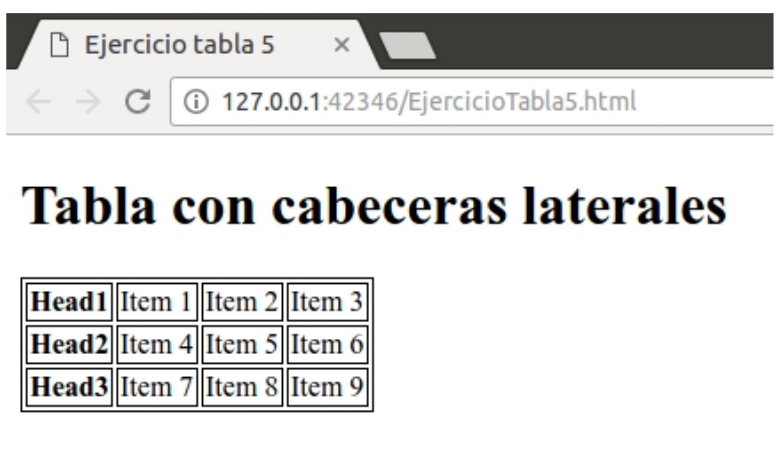
Ejercicio 9¶

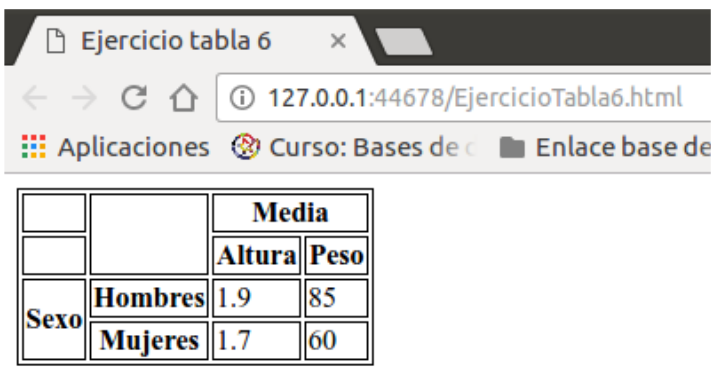
Ejercicio 10¶

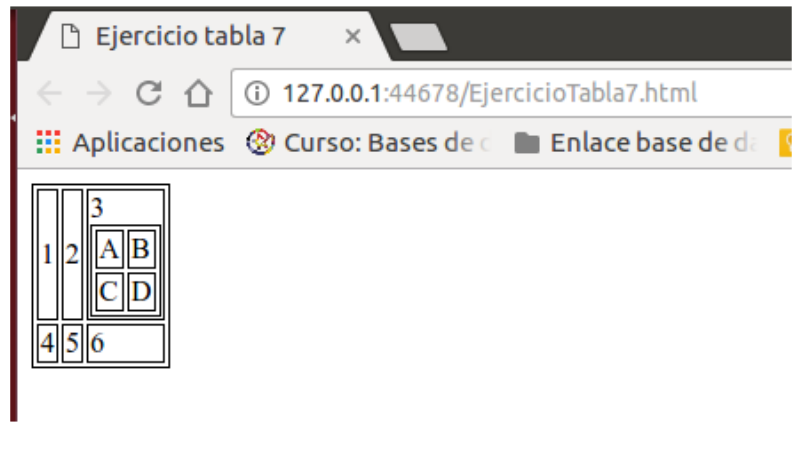
Ejercicio 11¶

Ejercicio 12¶

Ejercicio 13¶

Ejercicio 14¶
Crea una página web con tu horario
Formularios¶
Los formularios son la forma que tenemos en las páginas web para que los usuarios nos manden información. Los utilizamos muchas veces...
- Al publicar un comentario en una página de Facebook o Instagram a através de la web
- Al pedir comida a alguna empresa que tenga web
- Al realizar pagos
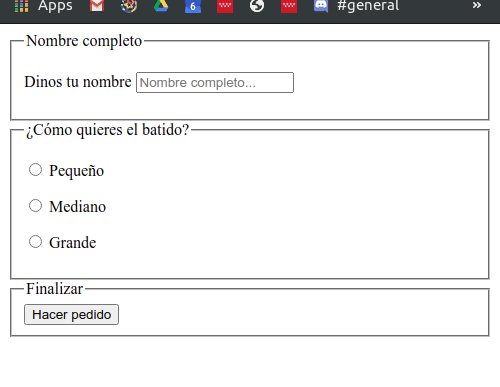
La estructura general de los formularios es la siguiente:
<form>
<fieldset>
<legend>Nombre completo</legend>
<p>
<label for="nombre">Dinos tu nombre</label>
<input type="text" name="nombre" id="nombre" value="" placeholder="Nombre completo...">
</p>
</fieldset>
<fieldset>
<legend>¿Cómo quieres el batido?</legend>
<p>
<input type="radio" name="size" id="size_1" value="small">
<label for="size_1">Pequeño</label>
</p>
<p>
<input type="radio" name="size" id="size_2" value="medium">
<label for="size_2">Mediano</label>
</p>
<p>
<input type="radio" name="size" id="size_3" value="large">
<label for="size_3">Grande</label>
</p>
</fieldset>
<fieldset>
<legend>Finalizar</legend>
<input type="submit" name="enviar" value="Hacer pedido">
</fieldset>
</form>

Observa las siguientes etiquetas y entiende su significado:
- form
- fieldset
- legend
- input
- label
Entiende todos los atributos:
- type
- name
- id
- for
- value
- placeholder
Ejercicio 15¶
Haz un formulario completo con todos los tipos de controles input
<input type="button">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">
<input type="checkbox">
<input type="radio">
<textarea rows="10" cols="50">Esto es el contenido</textarea>
NOTA: Ten en cuenta que los controles radio que estén asociados deben compartir el mismo nombre.
Ejercicio 16¶
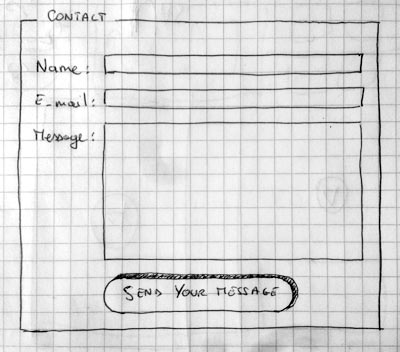
Realiza el siguiente formulario de contacto:

Ejercicio 17¶
Crea un formulario para que la gente pueda pedir un presupuesto a una empresa de pintura. Debe contener la siguiente información:
- Datos de contacto
- Nombre
- Dirección completa
- Datos del trabajo
- Número de habitaciones
- Color
- Un checkbox de si incluye pintar el techo
- Otra información
- Un text area
- Finalizar
- Botón de reset
- Botón de enviar
Ejercicio 18¶
Estás haciendo el formulario para que una pizzería de tu barrio pueda recogar pedidos en la web. Tienes que crear un formulario con los siguientes campos. Incluye una imagen de una pizza al comienzo de la página.
Configura tu pizza:
- Tipos de masa: fina o gorda
- Tipos de salsa: tomate, barbacoa o carbonara
- Queso: Sí o no
- Ingrediente: Busca un listado de ingrediente y pon al menos 10 posibilidades
- Tamaño: pequeña, mediana, familiar
Datos de pago:
- Número de cuenta
- Mes de caducidad
- Código de seguridad
Datos de entrega:
- Dirección completa
- textarea con observaciones
Finalizar:
- Reset
- Enviar
Ejercicio 19¶
Multimedia. Crea una página con la etiqueta audio, vídeo con fichero que descargues.
Contenido embebido. Al final de la página Copia el código de Youtube de algún vídeo para incluirlo en tu página.
Contenido embebido. Añade 1 canción a la lista de spotify compartida y pon al comienzo de esta página este código. Tiene cosas de CSS que ya veremos, debes sustituir la sección en la que pone XXXXXXXXXXXXXXX por la url que aparece en el Moodle.
<div style="float: right;">
<h1>Cosas que le gustan<br/> al resto de mi clase</h1>
<iframe src="XXXXXXXXXXXXXXX" width="300" height="380" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>
</div>
Ejercicio 20¶
Crea una página con un h1 con el nombre del instituto y un párrafo con una descripción. Luego busca en google maps su ubicación e investiga cómo puedes poner en tu página web el mapa incrustado.
Luego busca como llegar desde el instituto a algún punto del mundo andando e incrusta también la ruta.
Ejemplo: