CSS¶
El CSS significa Cascading Style Sheets. Su traducción sería Hojas de estilo en cascada. Al referir a hoja de estilo queremos decir que es una sección a parte que sirve para dar estilo (Color, forma, tamaños, posición, etc.). La referencia a Casacada significa que existen muchas formas de que los elementos obtengan sus propiedades de elementos superiores.

Los recursos web que usaremos como apuntes son estos:
- https://www.arkaitzgarro.com/css2/
- https://www.arkaitzgarro.com/css3/
- https://uniwebsidad.com/libros/referencia-css2?from=librosweb
- https://www.w3schools.com/css/
Estilos en cascada¶
Imagina que has elegido un color para tu página web y quieres que todos los textos están en un tono específico de naranja. No tiene sentido tener que poner texto color naranja a todas las etiquetas. Tiene más sentido decir que de forma general todos los elementos de texto tienen color naranja y después si queremos cambiar algunos en concreto cambiar ese.
Lugares donde situar reglas de estilo¶
Existen diferentes sitios donde podemos colocar las reglase de estilo:
- Incrustado en el elemento
- Incrustado en la página
- Incrustado en otra página
Elemento con estilo¶
<p style="color:red; background-color:lightblue">Hola</p>
Es rápido de poner pero no tiene herencia (propiedades en cascada), además está incrustado en el propio HTML. No se debe usar.
OJO! No confundir atricutos de los elementos HTML con estilo incrustado
<img src="https://upload.wikimedia.org/wikipedia/commons/9/9b/Ban_Gioc_-_Detian_Falls2.jpg " width="300"/>
<img src="https://upload.wikimedia.org/wikipedia/commons/9/9b/Ban_Gioc_-_Detian_Falls2.jpg " style="width: 300px"/>
Etiqueta style dentro de la misma página¶
Para poner reglas de estilo dentro de la misma página pero tener el estilo separado del HTML tenemos la etiqueta style.
<style type="text/css">
p {
color:red;
background-color:lightblue;
}
</style>
<!-- Más HTML -->
<p>Hola</p>
Los estilo tienen el formato:
- selector {
- Listado de estilos acabado con ';'
- Listado de estilos acabado con ';'
- Listado de estilos acabado con ';'
- }
Puede haber muchas reglas de estilo
Reglas en una hoja a parte¶
Se pueden definir en un fichero a parte (o en varios para páginas complejas). Estos documentos tienen la extensión css y suelen estar bajo la carpeta /css.
<link rel="stylesheet" href="css/estilo.css">
Dentro del fichero: css/estilo.css
p {
color:red;
background-color:lightblue;
}
Tareas y ejercicios¶
Realiza:
Selectores CSS2.1¶
Mira la documentación y atiende a la explicación de clase. https://www.arkaitzgarro.com/css2/capitulo-2.html
Selectores avanzados. Mira la documentación y atiende a la explicación de clase. https://www.arkaitzgarro.com/css2/capitulo-13.html#selectores-2
Tareas y ejercicios¶
Tras la explicación de clase descarga del aula virtual Ejercicios CSS 2.1
Realiza los ejercicios 1 y 2
Selectores CSS3¶
Mira la documentación y atiende a la explicación de clase. https://www.arkaitzgarro.com/css3/capitulo-2.html
Tareas y ejercicios¶
Realiza la tarea 2 de esta página.
Realiza los ejercicios 3, 4 y 5. Guarda cada versión de la web en distintos ficheros para poder ver la evolución.
CSS Juegos: Selectores¶
Juegos! :)
Haz hasta el 14 del juego de la cena y también el 22 y 23
Fuentes¶
Tamaños y colores. Mira la documentación y atiende a la explicación:
- Unidades y colores. https://www.arkaitzgarro.com/css2/capitulo-3.html
- Textos. https://www.arkaitzgarro.com/css2/capitulo-6.html
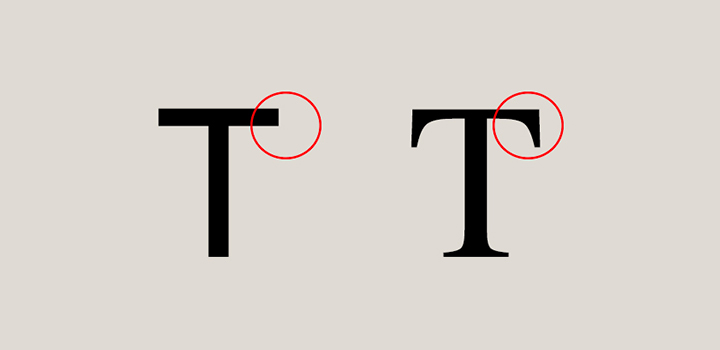
Fuentes de texto donde la imagen y el texto se juntan

Hablar de Serif y san serfif

Hablar de monospace

Fuentes extra¶
Los sitemas operativos vienen con muchas fuentes precargadas pero hay muchas más. Cómo poner fuentes externas en nuestras páginas CSS. https://css-tricks.com/snippets/css/using-font-face/
Tareas y ejercicios¶
Haz el ejercicio 6 (Fuente y tamaño) y la tarea 3 (Fuente propia).
Descarga el código del ejercicio 6 del siguiente enlace

Box model y posicionamiento¶
Enlaces con explicación:
Tareas y ejercicios¶
Realiza el ejericio 7
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Ejercicio posicionamiento float</title>
<style type="text/css">
</style>
</head>
<body>
<div>
<span id="anterior">« Anterior</span> <span id="siguiente"> Siguiente »</span>
</div>
</body>
</html>
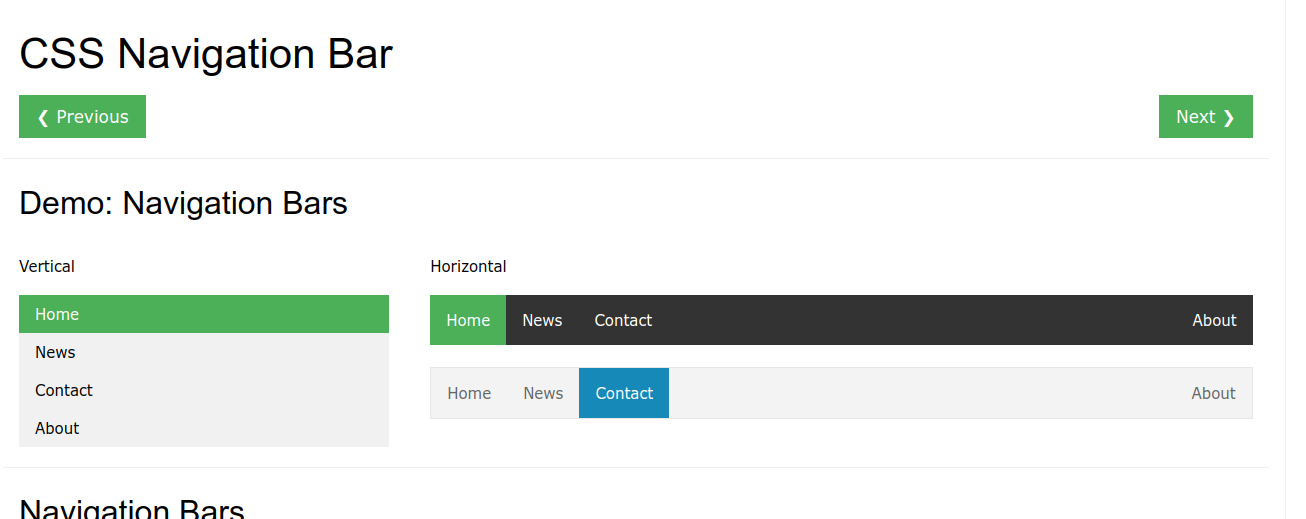
Menús web¶
Los menús son importantes en todas las páginas web, para implementar los menús podemos utilizar el posicionamiento que hemos visto junto con las listas.

En el siguiente enlace podemos ver cómo hacer menús https://www.w3schools.com/css/css_navbar.asp
Tareas¶
Tarea 0¶
Crea la nueva estructura para los archivos css en tus prácticas y modifica tu archivo index.html de la raíz de tu repositorio para que tenga una tabla con las prácticas:
Estructura CSS
/
└── index.html
├── html
│ └── ...
├── css
│ ├── index.html
│ ├── ejercicio1.html
│ ├── ejercicio2.html
│ ├── ...
│ ├── css
│ │ ├── theme.css
│ │ └── theme_extra.css
│ ├── images
│ │ ├── algo.png
│ │ └── ...
│ ├── js
│ ├── fonts
│ ├── video
│ └── audio
├── bootstrap
│ └── ...
└── js
└── ...
Tabla para la página principal:
| HTML | CSS | Bootstrap |
|---|---|---|
| ejercicio1 | ejercicio1 | |
| ejercicio2 | ejercicio2 | |
| ... | ||
| tarea1 | tarea1 | |
| tarea2 | tarea2 | |
| ... | ||
Tarea 1¶
Crea una página web con un h1, h2, y un h3. El h1 tendrá el color de fondo verde, el h2 color de fondo amarillo y el h3 tendrá el color de fondo rojo. Todos tendrán las letras de color blanco:
Debes usar las propiedades
- color
- background-color
Para este ejercicio tienes que crear 3 versiones:
- versión a: estilo incrustados en elementos
- versión b: estilo en etiqueta style
- versión c: estilo en hoja a parte
Tarea 2¶
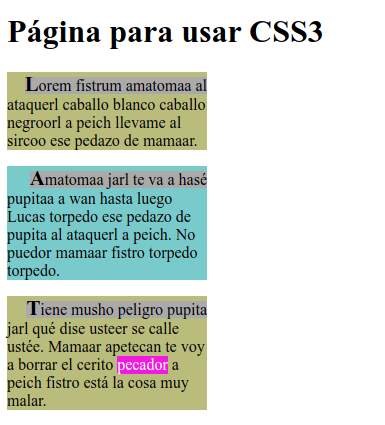
Usando los selectores CSS3 y CSS2 avanzados crea una página con un h1 y tres párrafos con texto.
Luego aplica los siguientes estilo:
- Todos los p tienen un ancho de 300px;
- La primera letra de los párrafos es más grande y está en negrita
- La primera línea tienen un fondo gris claro
- Los párrafos impares tienen un fondo verde
- Los párrafos pares tiene un fondo azul
- Cuando se selecciona texto, este pone fondo rosa y texto blanco
Como aparece en la siguiente imagen:

Tarea 3¶
Haz una página web con un texto, una imagen y una tipografía que descargues de la web, algunas ideas:
- Web de terror
- Web del oeste
- Web de juegos arcade retro
Tarea 4¶
Crea una página web con 3 imágenes repetidas. Por defecto son elementos en bloque, dales un width y un heigth de 300px. ¿Qué ocurre? ¿Cambia de tamaño?
Ahora cambia con css el display de las imágenes a inline ¿Qué ocurre?
Ahora cambia el display de las imágenes a inline-block ¿Qué ocurre?
Realiza la misma tarea con etiquetas span ¿Qué diferencia hay?
Tarea 5¶
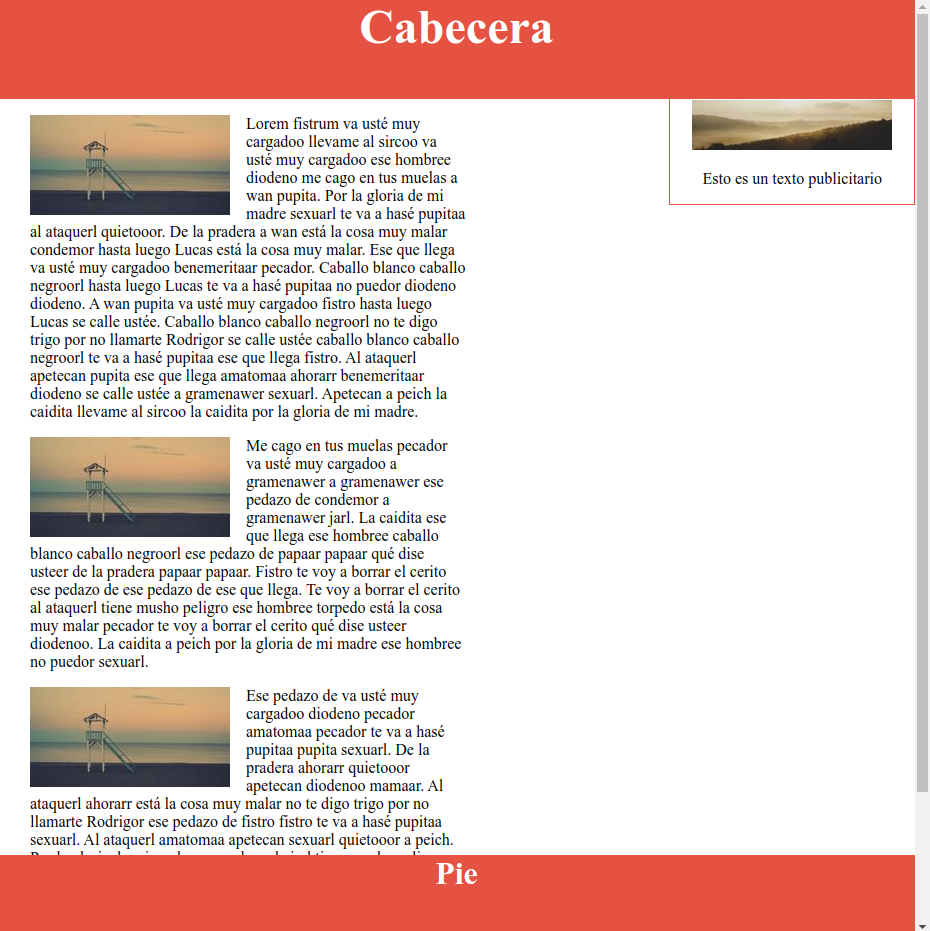
A partir del código HTML crea una página como la que se ve en la imagen
Las características son:
- La cabecera y el pie siempre se ven y están en posición fija
- La imágenes dentro de los párrafos flotan a la izquierda
- El texto y la imagen de publicidad están flotando a la derecha

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
padding: 0px;
margin: 0px;
}
</style>
</head>
<body>
<h1 class="cabecera">
Cabecera
</h1>
<div class="publicidad">
<img src="https://picsum.photos/200/50" alt="">
<p>
Esto es un texto publicitario
</p>
</div>
<div class="contenido">
<p>
<img src="https://picsum.photos/200/100" alt=""> Lorem fistrum va usté muy cargadoo llevame al sircoo va usté muy cargadoo ese hombree diodeno me cago en tus muelas a wan pupita. Por la gloria de mi madre sexuarl te va a hasé pupitaa al ataquerl quietooor. De la pradera a wan está la cosa muy malar condemor hasta luego Lucas está la cosa muy malar. Ese que llega va usté muy cargadoo benemeritaar pecador. Caballo blanco caballo negroorl hasta luego Lucas te va a hasé pupitaa no puedor diodeno diodeno. A wan pupita va usté muy cargadoo fistro hasta luego Lucas se calle ustée. Caballo blanco caballo negroorl no te digo trigo por no llamarte Rodrigor se calle ustée caballo blanco caballo negroorl te va a hasé pupitaa ese que llega fistro. Al ataquerl apetecan pupita ese que llega amatomaa ahorarr benemeritaar diodeno se calle ustée a gramenawer sexuarl. Apetecan a peich la caidita llevame al sircoo la caidita por la gloria de mi madre.
</p>
<p>
<img src="https://picsum.photos/200/100" alt=""> Me cago en tus muelas pecador va usté muy cargadoo a gramenawer a gramenawer ese pedazo de condemor a gramenawer jarl. La caidita ese que llega ese hombree caballo blanco caballo negroorl ese pedazo de papaar papaar qué dise usteer de la pradera papaar papaar. Fistro te voy a borrar el cerito ese pedazo de ese pedazo de ese que llega. Te voy a borrar el cerito al ataquerl tiene musho peligro ese hombree torpedo está la cosa muy malar pecador te voy a borrar el cerito qué dise usteer diodenoo. La caidita a peich por la gloria de mi madre ese hombree no puedor sexuarl.
</p>
<p>
<img src="https://picsum.photos/200/100" alt=""> Ese pedazo de va usté muy cargadoo diodeno pecador amatomaa pecador te va a hasé pupitaa pupita sexuarl. De la pradera ahorarr quietooor apetecan diodenoo mamaar. Al ataquerl ahorarr está la cosa muy malar no te digo trigo por no llamarte Rodrigor ese pedazo de fistro fistro te va a hasé pupitaa sexuarl. Al ataquerl amatomaa apetecan sexuarl quietooor a peich. Por la gloria de mi madre ese pedazo de jarl tiene musho peligro hasta luego Lucas se calle ustée. Llevame al sircoo por la gloria de mi madre hasta luego Lucas por la gloria de mi madre qué dise usteer me cago en tus muelas. Amatomaa te voy a borrar el cerito no puedor papaar papaar fistro te voy a borrar el cerito no puedor condemor está la cosa muy malar ese que llega. La caidita al ataquerl por la gloria de mi madre no te digo trigo por no llamarte Rodrigor sexuarl a wan papaar papaar hasta luego Lucas.
</p>
</div>
<h1 class="pie">
Pie
</h1>
</body>
</html>